篇首语:本文由编程笔记#小编为大家整理,主要介绍了.net Core 自我学习随笔——工作的核心:增删改查相关的知识,希望对你有一定的参考价值。
上次介绍了一下如何进行连接数据库,我们连了一个 SQL Server 试了试,感觉还是比较良好的。
但是有人说,不会数据库操作。什么怎么怎么查询,怎么怎么插入(上次不是演示了吗?),还有怎么怎么修改,对了删除不了怎么办。什么怎么样,该怎么办就怎么办——汪。。。
一、查:
查,是我们常用的操作。比如,向用户展示相关信息,相关的数据等等。怎么操作呢?我们来一步一步进行操作。
first:我们先把 Home/IndexController 与 View/index.cshtml 里面的进行修改,代码如下:
先改 HomeController:
using System;
using System.Linq;
using Microsoft.AspNetCore.Mvc;
namespace testProject.Controllers
public class HomeController : Controller
Model.myDataBase db = new Model.myDataBase();
public IActionResult Index()
var userlist = from u in db.Users
select u;
ViewBag.userList = userlist;
ViewBag.userCount = userlist.Count();
return View();
1、Model.myDataBase db = new Model.myDataBase();
不必说了,我们先准备好数据库对象,以遍进行数据库操作,所以,我把其作为类的一个属性,而不是方法里面的变量。这样可以在需要时直接调用。
2、public IActionResult Index()
这就相当于原来 .net 里的 public ActionResult Index()。在 .net core 中,全是在 ActionResult 前面加个“I”。其它的都一样啦。
3、var userlist = from u in db.Users select u;
这个就是执行 Linq 进行查询操作。
4、ViewBag.xxx 就是向视图(View)进行数据传输,也就是向前端传输显示的内容。
我们已经知道了有“public IActionResult Index()”,就要在视图(View)中建立一个对应的 index.cshtml,那我们建立一下,具体代码如下:
Views/Home/index.cshtml
@
ViewData["Title"] = "主页";
<style type&#61;"text/css">
.tableStyleBorder margin: 0px auto; margin-top: 30px; border-collapse: collapse; border: 1px solid Black;
.tableStyleBorder th, .tableStyleBorder td min-width: 80px; text-align: center; padding: 8px; border: 1px solid Black;
style>
<table class&#61;"tableStyleBorder">
<tr>
<th>IDth>
<th>姓名th>
<th>创建时间th>
tr>
&#64;if(0 <ViewBag.userCount)
&#64;foreach (var item in ViewBag.userList)
<tr>
<td>&#64;item.idtd>
<td>&#64;item.nametd>
<td>&#64;item.createtimetd>
tr>
else
<tr>
<td colspan&#61;"3">没有数据td>
tr>
table>
1、ViewBag.xxx 就是对应“控制器”&#xff08;Controller 文件夹中的 CS 文件里&#xff09;中的 ViewBag.xxx&#xff08;见 HomeController.cs&#xff09;。执行顺便是&#xff0c;先执行 控制器&#xff0c;得到的数据通过 ViewBag 传给 index.cshtml。
2、&#64;if、&#64;foreach&#xff1a;前者判断&#xff0c;后者遍历。其实有些 .net 基础的都能看明白。如果看不明白&#xff0c;请查书——最基础的知识呀~~~
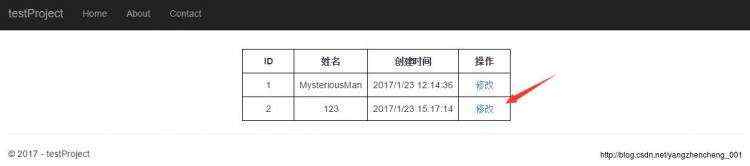
执行结果&#xff1a;

二、增&#xff1a;
增加我们已经知道了&#xff0c;只不过&#xff0c;我们做得再好一些。让数据从前端传过来。因为&#xff0c;我们为此要做一个“控制器”和一个“视图”。
HomeController 增加一个方法&#xff1a;
[HttpGet]
public IActionResult writeUser()
return View();
这里我们看到比之前的 index() 多了一个 [HttpGet]&#xff0c;这个是指定只有 Get 才能访问的意思。为什么要加这个&#xff0c;我们在后面写入数据库时&#xff0c;就能看出来了。
建立对应的视图
Views/Home/writeUser.cshtml&#xff1a;
<div style&#61;"margin-top: 30px;">
&#64;using (Html.BeginForm("writeUser", "Home", FormMethod.Post))
&#64;Html.TextBox("username")
"submit" id&#61;"btnSubmit" name&#61;"btnSubmit" />
div>
其中 Html.BeginForm 与 HTML 中的 form 标签 是一个意思&#xff0c;FormMethod.Post 就是 method&#61;”post”。而 “writeUser”, “Home”&#xff0c;就是 Home/writeUser。如果有 .net MVC 基础的一看就明白了。其实与原来的没有区别。&#64;Html.TextBox&#xff0c;就是 input name&#61;”text” 这标签。
这里完全也可以用 HTML 来写&#xff0c;也没有区别&#xff1a;
<div style&#61;"margin-top: 30px;">
<from action&#61;"/Home/writeUser" method&#61;"post">
<label>姓名&#xff1a;label>
<input type&#61;"text" id&#61;"username" name&#61;"username" />
<input type&#61;"submit" id&#61;"btnSubmit" name&#61;"btnSubmit" />
form>
div>
以上的执行效果是&#xff1a;

通过上面的代码&#xff0c;我们知道&#xff0c;在你点击提交时&#xff0c;代码会转到 Home/writeUser&#xff0c;但 writeUser 只支持 Get 方式访问&#xff0c;但这里是 post 提交数据&#xff0c;所以我们这时要在“控制器”中来个函数重载&#xff0c;代码如下&#xff1a;
[HttpPost]
public string writeUser(string username &#61; "")
string _name &#61; System.Net.WebUtility.HtmlEncode(username.Trim());
if(0 &#61;&#61; _name.Length)
return "操作失败&#xff01;";
Model.dbo.MyUser user &#61; new Model.dbo.MyUser
name &#61; _name,
createtime &#61; DateTime.Now
;
db.Users.Add(user);
db.SaveChanges();
Response.Redirect(Url.Action("Index", "Home"));
return "";
其中&#xff0c;这里有一个“System.Net.WebUtility.HtmlEncode”&#xff0c;他是相当于之前 MVC 中的 Server.HtmlEncode&#xff0c;对传过来的参数进行处理&#xff0c;以防止别人传来一些危险字符&#xff0c;造成数据库问题。
上面已经不是[HttpGet]&#xff0c;而是[HttpPost]&#xff0c;说明必须是 Post 方式防问。好的&#xff0c;我们执行一下看看&#xff1a;

点击提交后的执行结果&#xff1a;

三、改&#xff1a;
能查看&#xff0c;能增加&#xff0c;那么就必须能修改了。修改一般要在查的基础之上。如果不查&#xff0c;是不可能修改的&#xff0c;因为你不知道修改谁&#xff0c;怎么确定修改的对象。就像找小姐&#xff0c;你不可能找个长得比较难看的&#xff0c;一般都有一个硬性需求&#xff0c;再找。有时找一个&#xff0c;有时找两以上。找一个就男女单打&#xff0c;两个是斗地主&#xff0c;三个就是麻将。
因为&#xff0c;为了以查为基础&#xff0c;所以&#xff0c;我们要修改一下 Index 的内容——也就是加一个操作列。
<style type&#61;"text/css">
.tableStyleBorder margin: 0px auto; margin-top: 30px; border-collapse: collapse; border: 1px solid Black;
.tableStyleBorder th, .tableStyleBorder td min-width: 80px; text-align: center; padding: 8px; border: 1px solid Black;
style>
<table class&#61;"tableStyleBorder">
<tr>
<th>IDth>
<th>姓名th>
<th>创建时间th>
<th>操作th>
tr>
&#64;if(0 <ViewBag.userCount)
&#64;foreach (var item in ViewBag.userList)
<tr>
<td>&#64;item.idtd>
<td>&#64;item.nametd>
<td>&#64;item.createtimetd>
<td><a href&#61;"/Home/updateInfo?id&#61;&#64;item.id">修改a>td>
tr>
else
<tr>
<td colspan&#61;"3">没有数据td>
tr>
table>
这里加了一个“

那么好&#xff0c;万事俱备&#xff0c;只差修改。我们现在来做修改页面&#xff0c;我们起名为“updateInfo”&#xff0c;这个名字可以从 A 标签中看出来&#xff01;^^
修改页&#xff0c;起先要先做个展示页&#xff0c;之后才是修改&#xff0c;与“增”操作相似。只不过要在原来的输入数据的页面中进行一次查询相应值&#xff0c;这是为了如果数据特别多的话&#xff0c;不可能每一个都要进行修改&#xff0c;可能只改几个的。
先看修改页面的用户界面&#xff0c;分为&#xff1a;视图&#xff08;View&#xff09;与 [HttpGet] 的控制器&#xff08;Controller&#xff09;
Views/Home/updateInfo.cshtml&#xff1a;
<div style&#61;"margin-top: 30px;">
&#64;using (Html.BeginForm("updateInfo", "Home", FormMethod.Post))
string _username &#61; ViewBag.Name;
&#64;Html.TextBox("username", _username);
"hidden" id&#61;"id" name&#61;"id" value&#61;"&#64;ViewBag.ID" />
"submit" id&#61;"btnSubmit" name&#61;"btnSubmit" />
div>
我们可以看出从控制器中传来了两个值&#xff1a;ViewBag.XXX。因为在 &#64;Html 中不能直接使用 ViewBag.Name&#xff0c;所以要用“string _username &#61; ViewBag.Name;”嘚瑟一下。
再看看 HomeController 中&#xff0c;我们又加了什么&#xff1a;
[HttpGet]
public IActionResult updateInfo(int id &#61; 0)
var user &#61; (from u in db.Users
where u.id &#61;&#61; id
select u).FirstOrDefault();
if(null &#61;&#61; user)
return RedirectToAction("Error");
ViewBag.ID &#61; id;
ViewBag.Name &#61; user.name;
return View();
这里看到视图&#xff08;View&#xff09;中的 ViewBag 的实现。再看看&#xff0c;我们发现了一个奇怪的一段&#xff1a;
if(null &#61;&#61; user)
return RedirectToAction("Error");
这一段是通过对数据库表 Users 查询后&#xff0c;通过 FirstOrDefault() 方法取到第一个值。但是&#xff0c;如果查询为空的话&#xff0c;那么取到的第一个值就是为 null&#xff0c;这里是为了防止没有数据的情况下出错。
这里稍稍介绍一下&#xff0c;如果在使用 Linq 进行查询后&#xff0c;没有用 FirstOrDefault() 的话&#xff0c;来判断是否有数据&#xff0c;而不是通过与 null 进行对比&#xff0c;而是通过 Count() 方法判断是否为 0。
而“return RedirectToAction(“Error”);”就是跳转的意思&#xff0c;跳转到同控制器下的 Error 视图&#xff08;View&#xff09;中。而这个视图&#xff0c;我们可以不用做控制器——就是显示一行字而已&#xff1a;
Views/Home/Error.cshtml&#xff1a;
<div style&#61;"text-align: center;"><h1>页面错误&#xff01;h1>div>
整个执行的页面样式就是&#xff1a;

好现在修改页面已经做好了。当我们点击提交时&#xff0c;就应该交由系统来进行修改操作了。这个&#xff0c;与“增”一样&#xff0c;完全在控制器中执行&#xff1a;
[HttpPost]
public string updateInfo(int id &#61; 0, string username &#61; "")
string _name &#61; System.Net.WebUtility.HtmlEncode(username.Trim());
var user &#61; (from u in db.Users
where u.id &#61;&#61; id
select u).FirstOrDefault();
if (null &#61;&#61; user && 0 &#61;&#61; _name.Length)
Response.Redirect(Url.Action("Error", "Home"));
return "";
user.name &#61; _name;
db.SaveChanges();
Response.Redirect(Url.Action("Index", "Home"));
return "";
我们执行一下。首先&#xff0c;我们在 Index 里选择找二条数据&#xff0c;并点击那一行的“修改”&#xff1a;

在进入的修改页面中&#xff0c;将 123 改成 abc&#xff0c;并点击“提交”按钮。

之后&#xff0c;系统自动执行并显示最终结果 ->Index

修改操作就这样子了。
四、删&#xff1a;
最后一项了&#xff0c;终于到了删了。删除也是必要操作&#xff0c;但是是属于危险性操作&#xff0c;因为可能整不好数据就没了。好了&#xff0c;现在我们开始准备删除操作。
准备与“改”一样&#xff0c;就是在操作那一列中再加个“删除”即可&#xff1a;
&#64;
ViewData["Title"] &#61; "主页";
<style type&#61;"text/css">
.tableStyleBorder margin: 0px auto; margin-top: 30px; border-collapse: collapse; border: 1px solid Black;
.tableStyleBorder th, .tableStyleBorder td min-width: 80px; text-align: center; padding: 8px; border: 1px solid Black;
style>
<table class&#61;"tableStyleBorder">
<tr>
<th>IDth>
<th>姓名th>
<th>创建时间th>
<th>操作th>
tr>
&#64;if(0 <ViewBag.userCount)
&#64;foreach (var item in ViewBag.userList)
<tr>
<td>&#64;item.idtd>
<td>&#64;item.nametd>
<td>&#64;item.createtimetd>
<td>
<a href&#61;"/Home/updateInfo?id&#61;&#64;item.id">修改a>
|
<a href&#61;"/Home/delInfo?id&#61;&#64;item.id">删除a>
td>
tr>
else
<tr>
<td colspan&#61;"3">没有数据td>
tr>
table>

从上面&#xff0c;我们能看出来&#xff0c;删除是调用 delInfo。因为是删除&#xff0c;不需要显示什么&#xff0c;所以直接在“控制器”&#xff08;Controller&#xff09;中进行操作即可&#xff0c;代码如下&#xff1a;
public string delInfo(int id &#61; 0)
var user &#61; (from u in db.Users
where u.id &#61;&#61; id
select u).FirstOrDefault();
if (null &#61;&#61; user)
Response.Redirect(Url.Action("Error", "Home"));
return "";
db.Users.Attach(user);
db.Users.Remove(user);
db.SaveChanges();
Response.Redirect(Url.Action("Index", "Home"));
return "";
我们点击一下第二行的“删除”看看效果&#xff1a;

OK&#xff0c;增删改查全部完成。有一件需要说明一下。在批量操作时&#xff0c;“db.SaveChanges();”在方法中最好在一批次中&#xff0c;只执行一次&#xff0c;不然会出现死锁&#xff0c;比如&#xff1a;
foreach(var item in userlist)
item.name &#61; "1111";
db.SaveChanges();
千万不要把 db.SaveChanges() 写到 foreach 里。

 京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有
京公网安备 11010802041100号 | 京ICP备19059560号-4 | PHP1.CN 第一PHP社区 版权所有